
GitHub Pages是一个GitHub提供的免费托管服务,自己的博客网站可以免费托管在GitHub上,更新博客只需要向GitHub提交新文章即可(Markdown文件)。一直听过这么一个免费的博客,昨晚花了点时间研究了下,利用GitHub Pages + Jekyll搭建了一个免费的博客,还为自己选了一个自认为不错的主题,效果如下:https://flyzy2005.github.io。
新建一个GitHub仓库
在GitHub上新建一个仓库(如果没有就去注册个),仓库名字为你的用户名.github.io,例如我的叫flyzy2005.github.io,之后clone这个空仓库到本地~(如果不会基本的Git操作,Git与GitHub常用命令小结)
安装Jekyll
Jekyll是静态站点生成工具,可以将你的源码生成静态HTML页面,可以让你在本地看到你的GitHub Pages的样式。
安装Jekyll之前要先去安装ruby,有Windows版的rubyinstall,下载地址:ruby Windows版本下载 我下载了个最新版的2.5.0-1,结果进行下面步骤的时候提示:Gem::RuntimeRequirementNotMetError: ffi requires Ruby version < 2.5, >= 2.0. The current ruby version is 2.5.0. An error occurred while installing ffi (1.9.18), and Bundler cannot continue. Make sure that `gem install ffi -v ‘1.9.18’` succeeds before bundling. 后来就换成了2.4.3的了~
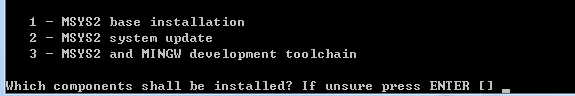
安装完Ruby后会自动让你安装msys2,在弹出的窗口里选择需要安装的选项,我直接3项都装了 
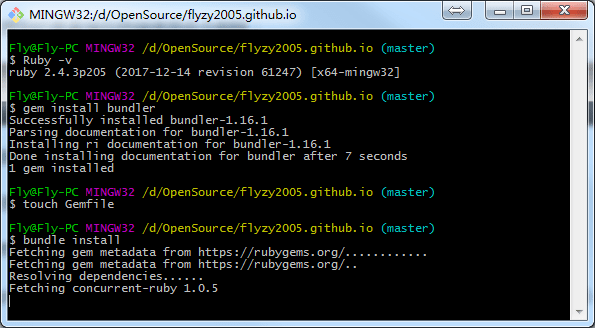
装的过程中还需要你手动处理下,装完之后执行如下命令装需要的插件(在你的项目路径下,可以看到我是在flyzy2005.github.io文件下的):
其中,Ruby -v确保Ruby安装成功,gem install bundle就是安装bundle,安装后新建一个Gemfile,内容为:
source 'https://rubygems.org' gem 'github-pages', group: :jekyll_plugins
之后直接执行bundle install就行了~
配置Jekyll
装完之后,执行:
bundle exec jekyll new NEW-JEKYLL-SITE-REPOSITORY-NAME
这句命令的意思是新建一个名字为NEW-JEKYLL-SITE-REPOSITORY-NAME的Jekyll的网站模板工程。
之后cd NEW-JEKYLL-SITE-REPOSITORY-NAME,在执行:
bundle exec jekyll serve
就可以在localhost:4000访问到你的网站了~
如果这个时候你push到GitHub上去就能通过flyzy2005.github.io/NEW-JEKYLL-SITE-REPOSITORY-NAME来访问你的Blog了~(先不要push,因为主题没选!)
找Jekyll主题
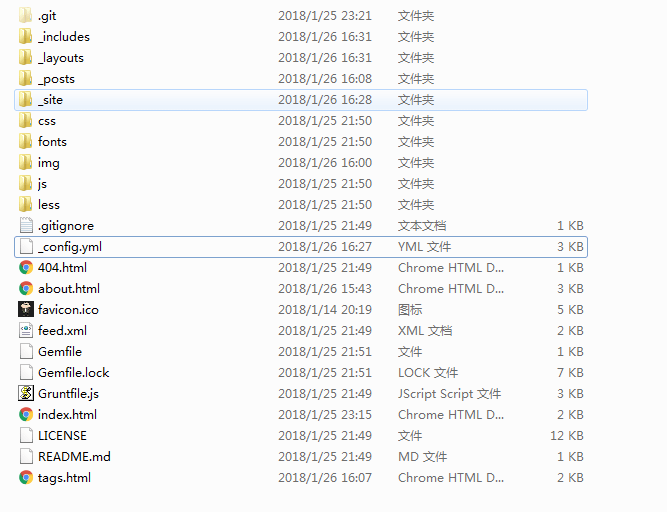
去http://jekyllthemes.org/上找个自己喜欢的主题~或者在GitHub上找个。下载下来,替换到你目录下(flyzy2005.github.io文件夹下)的所有文件,最后的目录结构是:
其中_config.yml是配置文件,_layouts和_includes是一些样式模版,而我们要做的就是在_posts里添加我们的博客内容就可以了~
博客文件的名字形如:2018-01-25-build-home-page-with-wordpress.markdown,这样Jekyll就会自动生成文件夹2018\01\25\build-home-page-with-wordpress,你这篇文章的对应访问路径也就是http://localhost:4000/2018/01/25/build-home-page-with-wordpress/
修改一下必要的配置文件,写一篇博客,再push到master上~一切搞定!
至此,就完成了结合GitHub Pages搭建一个免费,无限流量的博客~反正是免费的,GitHub会帮我们维护,也支持Markdown格式,就放那吧 






相关文章