
将WordPress搬到本地后,想搭建一个调试环境,用的IDE是PhpStorm,因为搭了个授权服务器~搜了搜涉及到的调试工具基本是关于配置Xdebug调试PHP的。我想调试WordPress应该也一样吧,于是着手配置。奈何自己从没写过PHP,感觉网上的教程都是抄来抄去的,试了都是不成功,搞了一晚上还是没成功..记录下自己睡了一觉后顿悟的记录~
PhpStorm配置Xdebug之我的理解
Nginx将root指向PhpStorm的工作目录,发布成一个网站服务,通过Xdebug这个拓展工具,连接浏览器与PhpStorm,这样浏览器刷新的时候就能直接在PhpStorm里直接监听到,从而进行调试。
因为自己之前都是Java写的多,用的IDE是IntelliJ IDEA,虽然跟PhpStorm是一家,但是配置的还是很不一样的,这也是我为什么搞了一晚上没成功的主要原因 


下面记录下自己的配置过程,给PHP小白一个参考~
配置Xdebug
Xdebug下载地址为https://xdebug.org/download.php,直接下载自己PHP对应的版本即可~下载后是一个dll,将它拷贝到PHP的安装目录下的ext文件夹中,在php.ini增加如下配置:
[xdebug] zend_extension=F:\php\php7\ext\php_xdebug.dll xdebug.remote_enable=1 xdebug.idekey=PHPSTORM xdebug.remote_host=localhost xdebug.remote_port=9008
可以配置的参数很多,我这里只是简单配置一下,Xdebug的全部配置参数可以参考官方介绍:https://xdebug.org/docs/all_settings。
配置PhpStorm
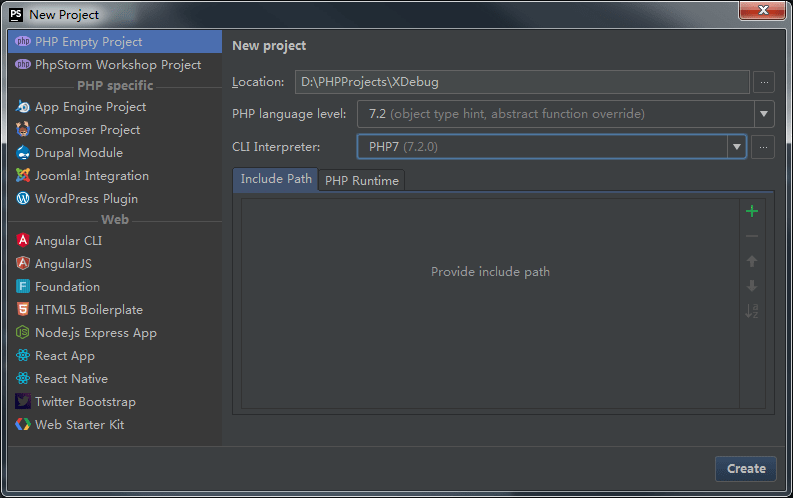
1.新建一个PHP Empty Project(如果此时Interpreter下拉框中没有则跳过,后面会配置):
2.将你的WordPress文件全部拷贝至PhpStorm的项目目录下:
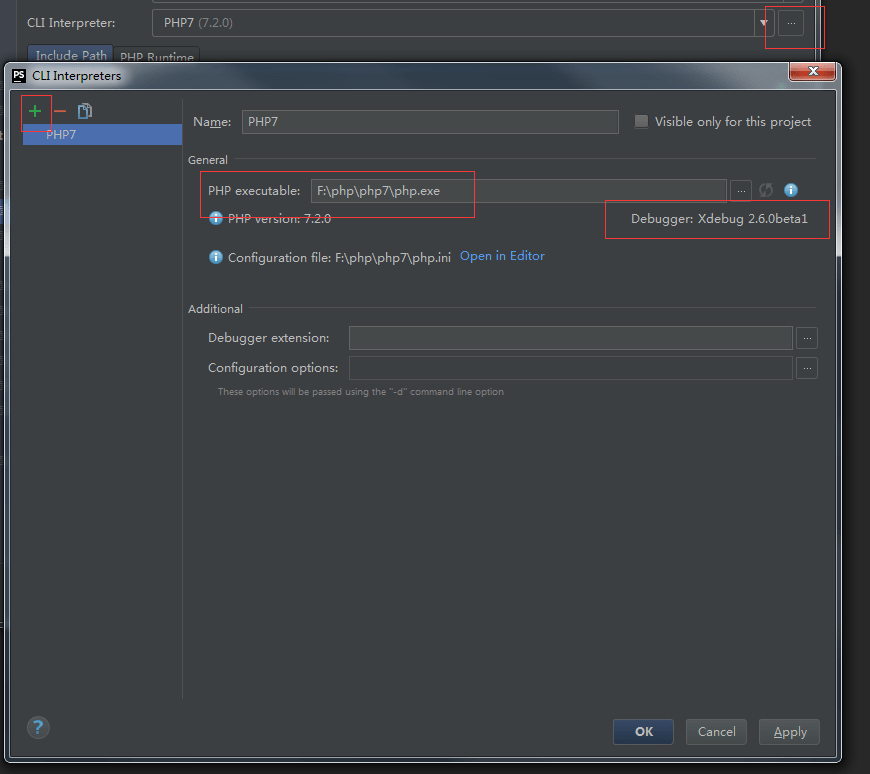
3.Ctrl+Alt+S进入设置界面(或者File->Settings),在Languages&Framewords中点击PHP,点击CLI Interpreter右边的三个点的图标进入设置界面。添加一个Interpreter,在PHP executable中选择你php.exe路径,如果此时下面显示Debugger: Xdebug 2.6.0beta1(对应你安装的Xdebug版本),则表示你已经安装成功Xdebug,如果没有则去第一步看看哪里有问题:
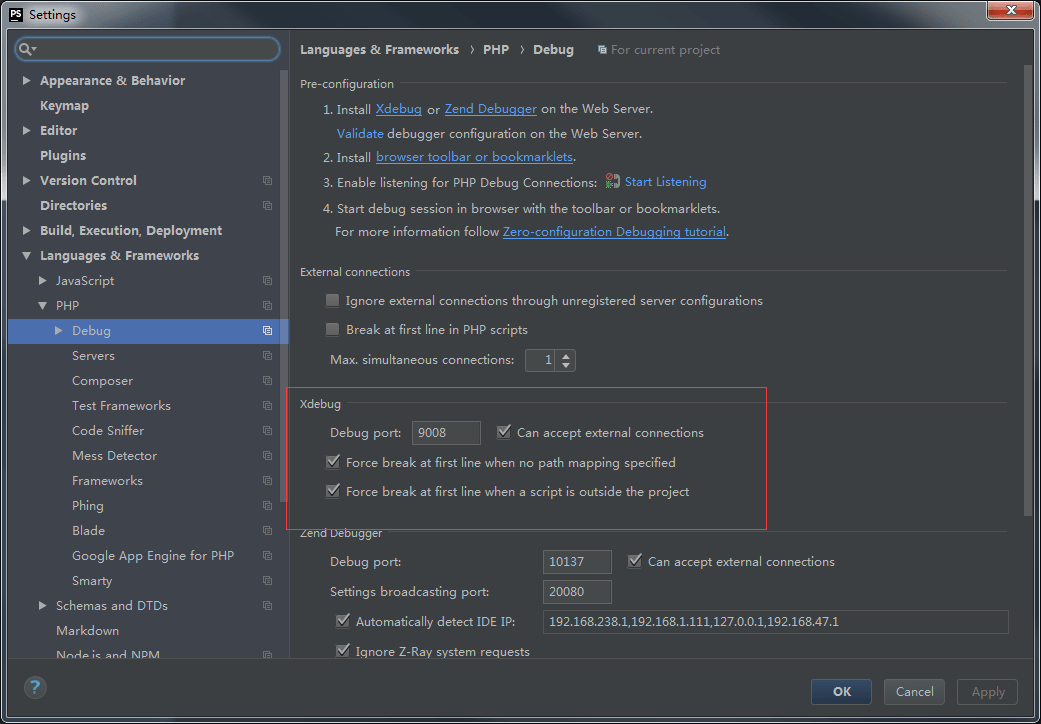
4.打开PHP标签,在Debug标签中修改Xdebug对应的端口(与你之前配置的端口一致):
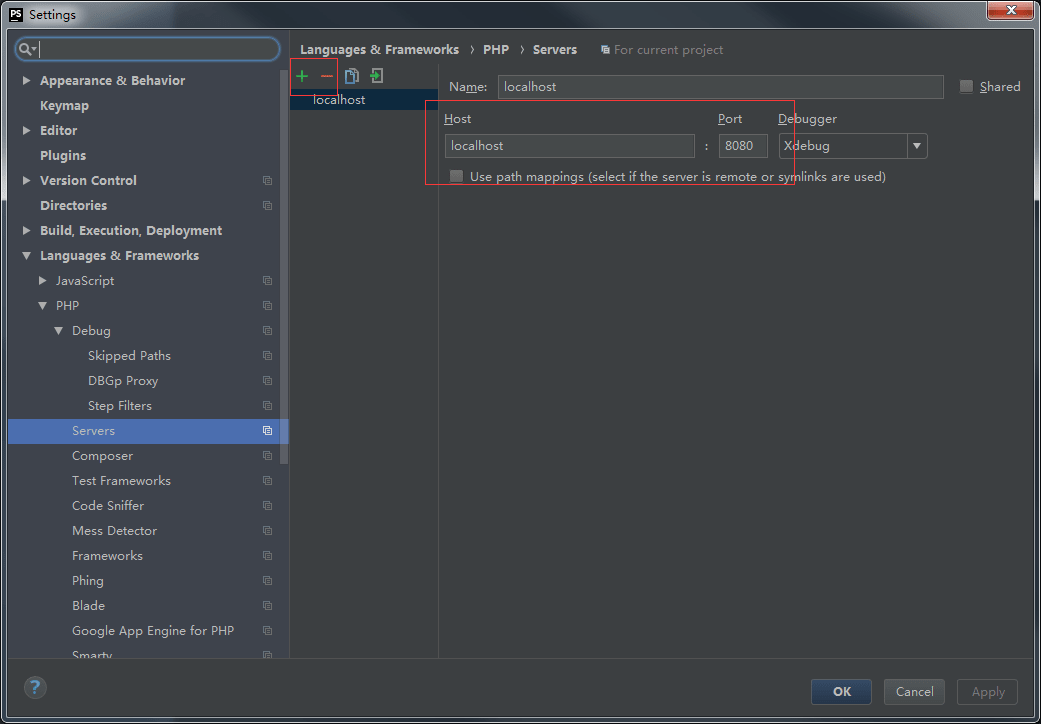
5.在PHP标签下的Servers标签中新建一个Server,对应的Host和Port则是你Nginx发布的网站的Host和Port:
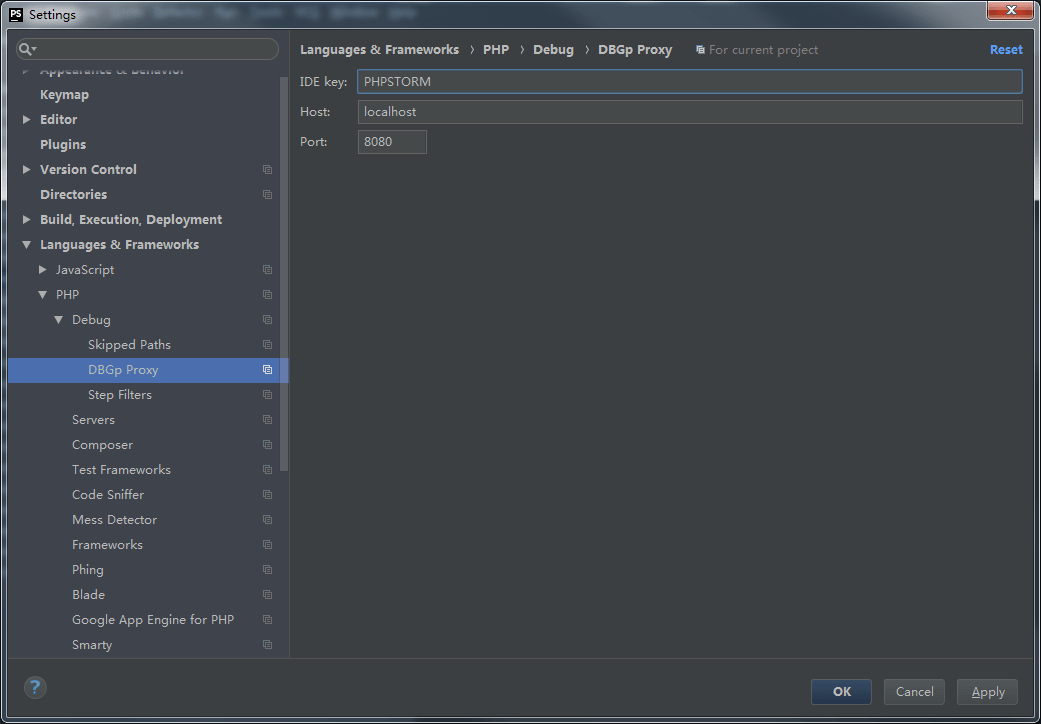
6.打开刚刚的Debug标签,选择DBGp Proxy,填写对应的信息,Port为你Nginx的端口,Key是PHPSTORM:
配置浏览器
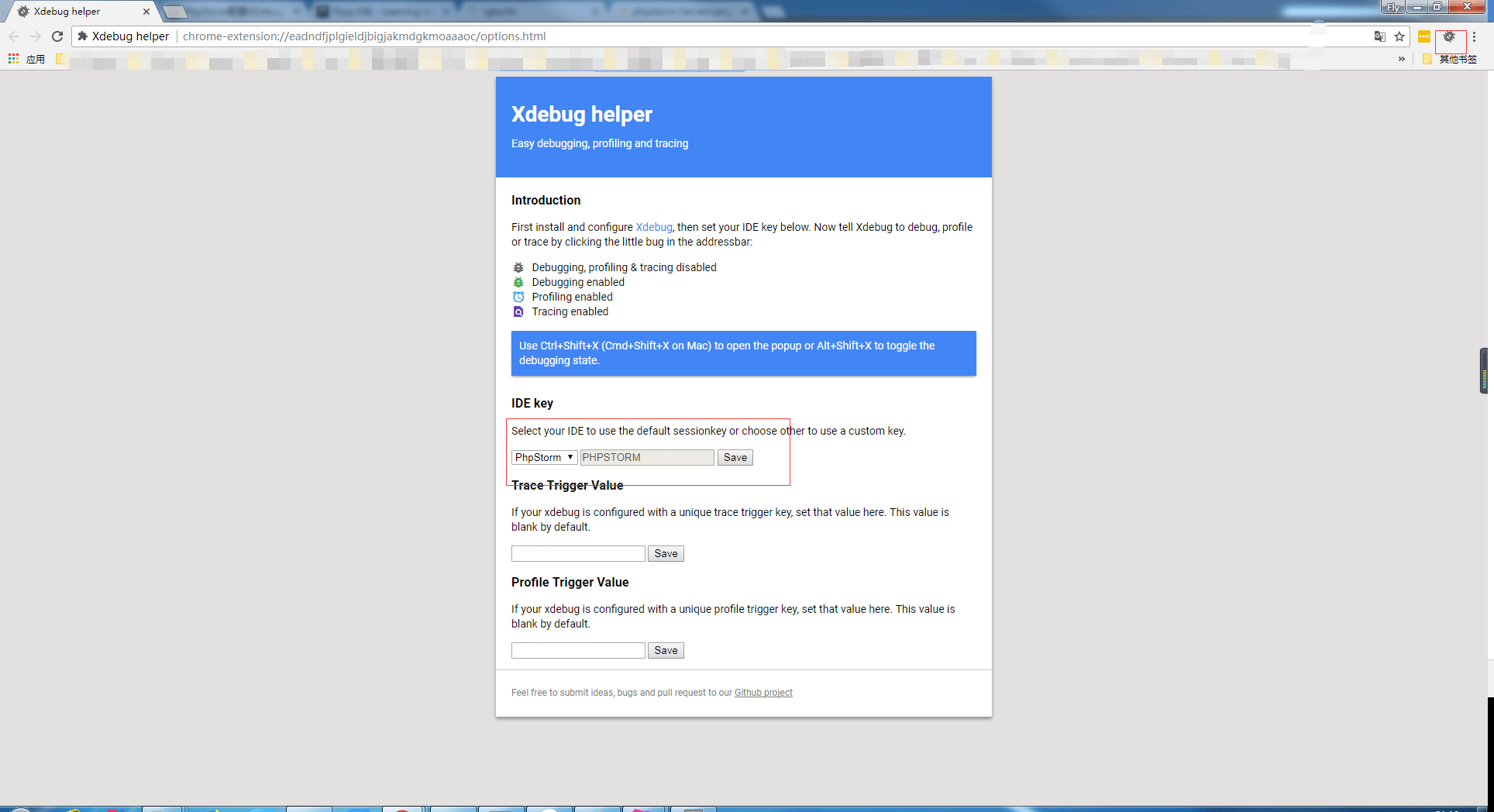
我用的是Chrome,用的插件是Xdebug heper,直接安装即可~不过可能要科学上网..不科学上网的方法应该也有,可以去试试~安装好后,在浏览器的地址栏的右边就会有一只小爬虫,右击选项进行配置,设置IDE key:
开启Xdebug
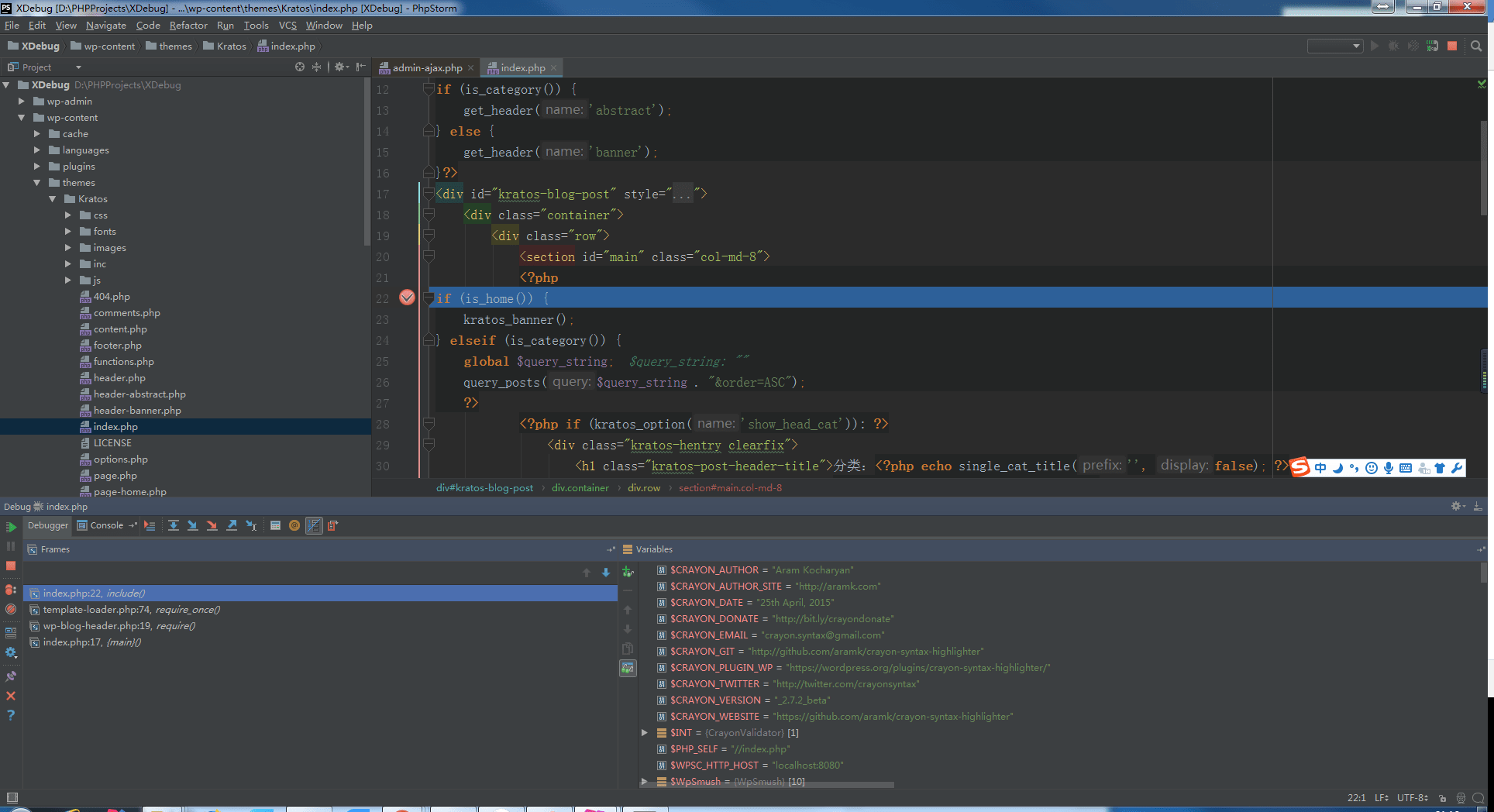
包括PhpStorm中开启,即开启监听:

至此,你的PhpStorm配置Xdebug调试WordPress就已经全部搞定了~在PhpStorm中设置个断点,再刷新下浏览器,就会发现进入调试模式了~











相关文章