
一款轻量级Web在线HTML富文本编辑器,让用户在网站上获得所见即所得编辑效果,将传统的多行文本输入框替换为可视化的富文本输入框。轻量,简洁,易用,HTML、javascript在线富文本编辑器,轻量级在线Web富文本编辑器。
轻量级在线Web富文本编辑器使用
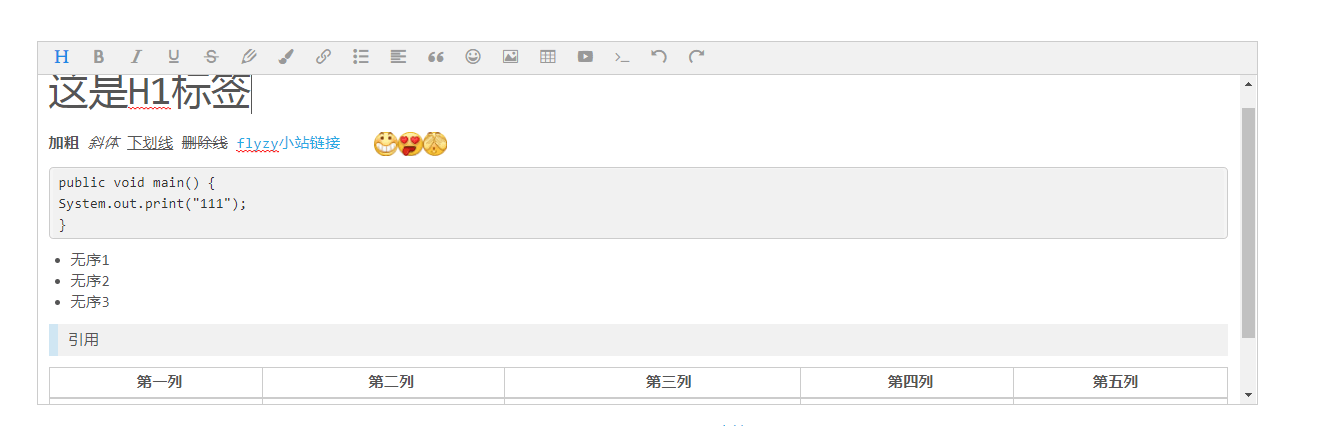
富文本编辑器使用如图所示:
可以在工具栏选择想要输入的文本样式,富文本编辑器样式内容包括标题,加粗,斜体,下划线,删除线,修改字体颜色,背景颜色,超链接,有序无序列表,表情,引用,图片,代码,表格等等…
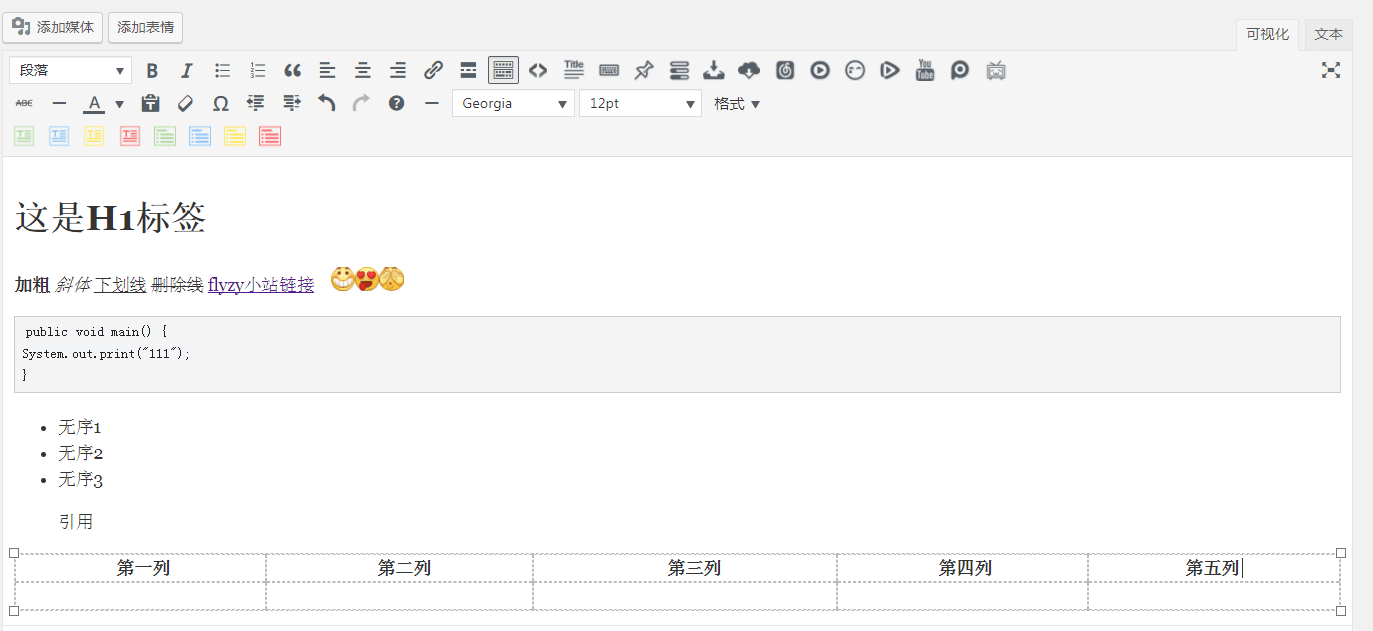
在富文本编辑器中选好样式输入好内容后,可以直接粘贴到别的输入框中,例如我放在WordPress的后台编辑器里:
富文本编辑器地址:轻量级在线Web富文本编辑器
这个富文本编辑器是不是很方便?感谢作者的开源:https://github.com/wangfupeng1988/wangEditor/~





相关文章