
之前介绍了微信小程序的开发语言、开发者工具以及如何申请一个小程序账号(传送门:微信小程序是什么 微信小程序开发语言介绍),看完了应该对小程序就有了一定的了解。今天就介绍下如何开发自己的第一个微信小程序,包括小程序项目新建,界面与功能代码编写以及最后的提交与审核。
新建微信小程序项目
打开小程序的开发者工具,点击左上角项目->新建项目新建一个微信小程序,其中AppID在登陆微信小程序的官网后可以找到,具体位置在设置->开发设置,填写完毕后点击确认按钮:
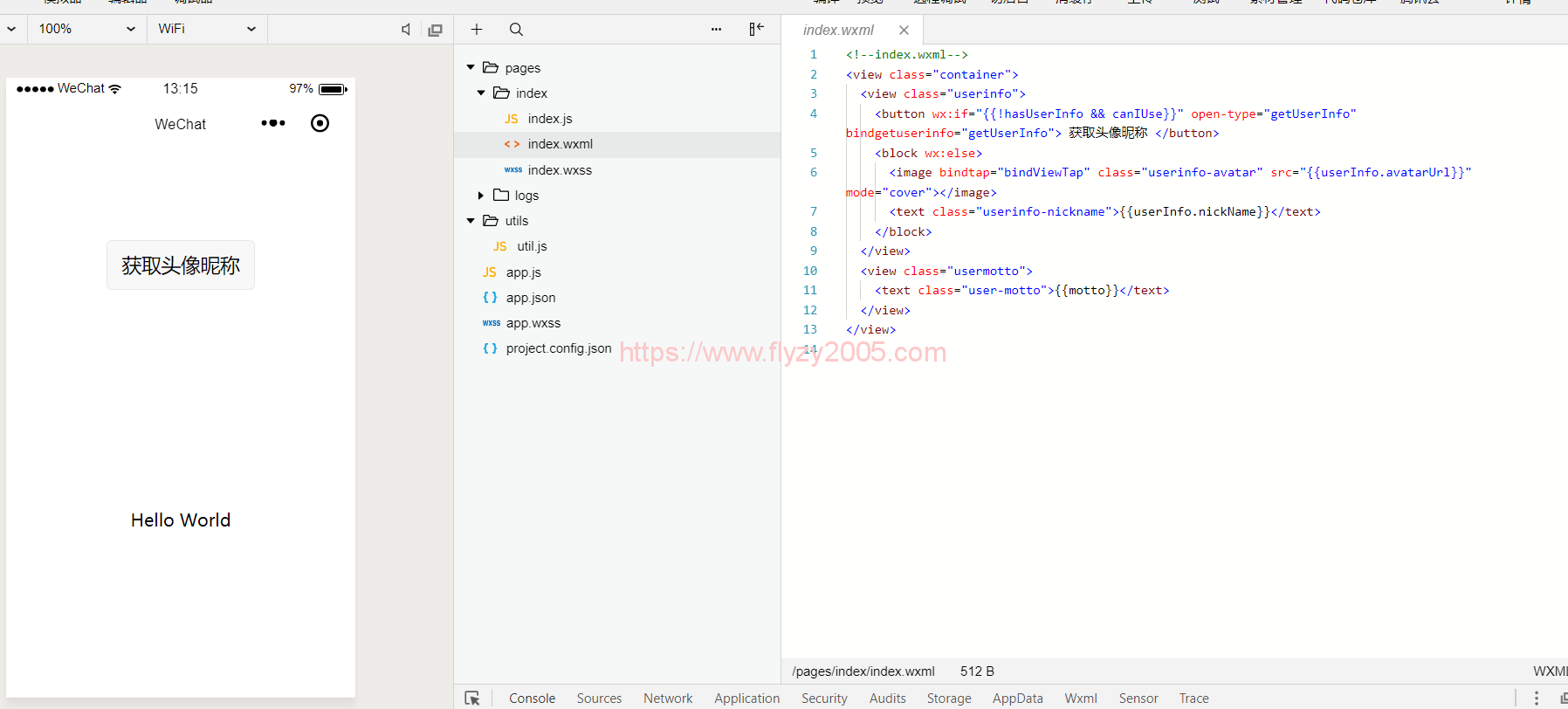
新建完毕后,一个微信小程序的初始模板就建立好了,从左到右依次是界面、项目结构和代码,以这个模板的首页为例,index.wxml是界面代码,index.js是功能代码,index.wxss是样式代码:
写一个简单的微信小程序
一个简单的微信小程序可以分为2个部分,一个是界面,一个是功能,下面分别从这两个方面以我的小程序为例介绍(微信小程序搜索:flyzy小站,或者扫描下面的二维码):
小程序的界面
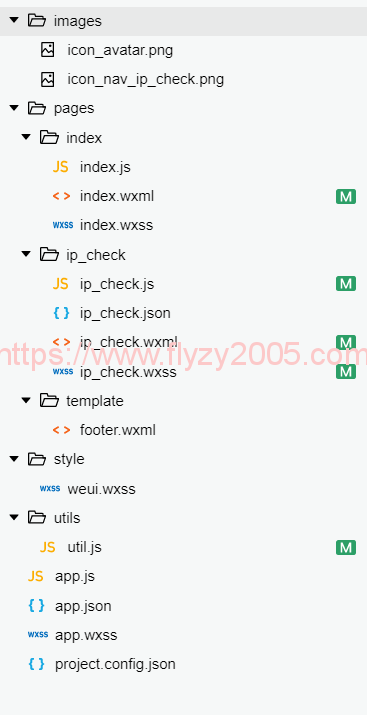
flyzy小站的界面目前只有两个,一个是首页,一个就是IP可用性检测页,整个工程的工程目录如下:
其中界面包括index(首页),ip_check(IP可用性检验)和一个template(通用模板页,目前就一个页脚)。
以IP可用性检验页为例,整个的页面标签语言(ip_check.wxml)代码如下:
<view class="page">
<view class="page__hd">
<view class="page__title">IP可用性检验</view>
<view class="page__desc">用于检测该IP在国内能否使用,IP不可用一般表现为两种,一种是ping不通,另一种是可以ping,但是TCP被阻断,最直接的表现就是无法ssh登录。因此,该工具包括普通的ping检验(ICMP检验)和指定端口检测(TCP检验)。</view>
</view>
<view class="weui-cells__tips">由于网络原因,建议多测几次,通过一次则代表可用。</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__hd">
<view class="weui-label">{{vps_address_name}}</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" bindinput="bindIPInput" placeholder="{{vps_address_hint}}" type="{{ip_input}}"/>
</view>
</view>
<view class="weui-cell weui-cell_input weui-cell_vcode">
<view class="weui-cell__hd">
<view class="weui-label">SSH端口号</view>
</view>
<view class="weui-cell__bd">
<input class="weui-input" bindinput="bindPortInput" placeholder="请输入SSH端口号" type="number"/>
</view>
</view>
</view>
<checkbox-group bindchange="bindDomainChange">
<label class="weui-agree" for="weuiAgree">
<view class="weui-agree__text">
<checkbox class="weui-agree__checkbox" id="weuiAgree" value="domain" checked="{{isDomain}}" />
<view class="weui-agree__checkbox-icon">
<icon class="weui-agree__checkbox-icon-check" type="success_no_circle" size="9" wx:if="{{isDomain}}"></icon>
</view>
域名检测
</view>
</label>
</checkbox-group>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap="ip_check">检测</button>
</view>
<block wx:if="{{status === 1}}">
<view class="weui-loadmore">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在检验</view>
</view>
</block>
<view wx:if="{{status === 2}}" class="weui-cells__tips">{{result}}</view>
<include src="../template/footer.wxml"/>
</view>
跟HTML这种标签语言类似,除了原生态的标签语言外,还需要有样式语言修饰它,目前我主要参考的样式库为:https://github.com/Tencent/weui-wxss,是由小程序官方开发团队出品的一套同微信原生视觉体验一致的基础样式库。
小程序的功能
写完了界面代码后,就是要实现功能了,继续以IP可用性检验为例。在点完检测后,是如何判断IP或者域名的正确性的,又是如何检测其可用性的?
首先,在上一部分的页面代码中找到检测按钮对应的那个标签:
<button class="weui-btn" type="primary" bindtap="ip_check">检测</button>
class和type不用管,主要是控制样式的。而bandtap则是这个按钮的点击事件,是用来绑定功能代码的。
在ip_check.js中会有一个ip_check方法与之对应,代码如下:
ip_check: function () {
if (this.data.status === 1) {
wx.showModal({
title: '提示',
content: '正在检测,请不要重复提交!',
})
return;
}
if (this.data.isDomain) {
if (!util.domain_valid(this.data.ip)) {
wx.showModal({
title: '错误',
content: '请输入正确的域名!'
})
return;
}
} else {
if (!util.ip_valid(this.data.ip)) {
wx.showModal({
title: '错误',
content: '请输入正确的IP!'
})
return;
}
}
if (!util.port_valid(this.data.port)) {
wx.showModal({
title: '错误',
content: '请输入正确的端口,0-65535!',
})
return;
}
this.setData({
status: 1
})
var that = this;
wx.request({
url: 'https://**.**.**.**/ip_check.php',
data: {
ip: this.data.ip,
port: this.data.port,
},
success: function (res) {
var msg = "";
if (res.data.icmp === "success") {
msg += "ICMP:可用;";
} else {
msg += "ICMP:不可用;";
}
if (res.data.tcp === "success") {
msg += "TCP:可用";
} else {
msg += "TCP:不可用";
}
that.setData({
result: msg,
status: 2
})
},
fail: function () {
that.setData({
result: "检测超时,请稍后再试",
status: 2
})
}
})
},
整个检测过程的逻辑还是比较清楚的。首先是判断不让重复提交检测,之后是用3个正则判断IP、域名和端口的正确性,接着向远程的服务器发送一个请求,服务器接受到请求后判断这个IP或者域名的可用性,最后根据服务器的返回结果告诉用户TCP和ICMP的可用性。
注意:微信小程序的接口(就是url对应的那个),必须是https,并且域名必须国内备案。
微信小程序的提交与审核
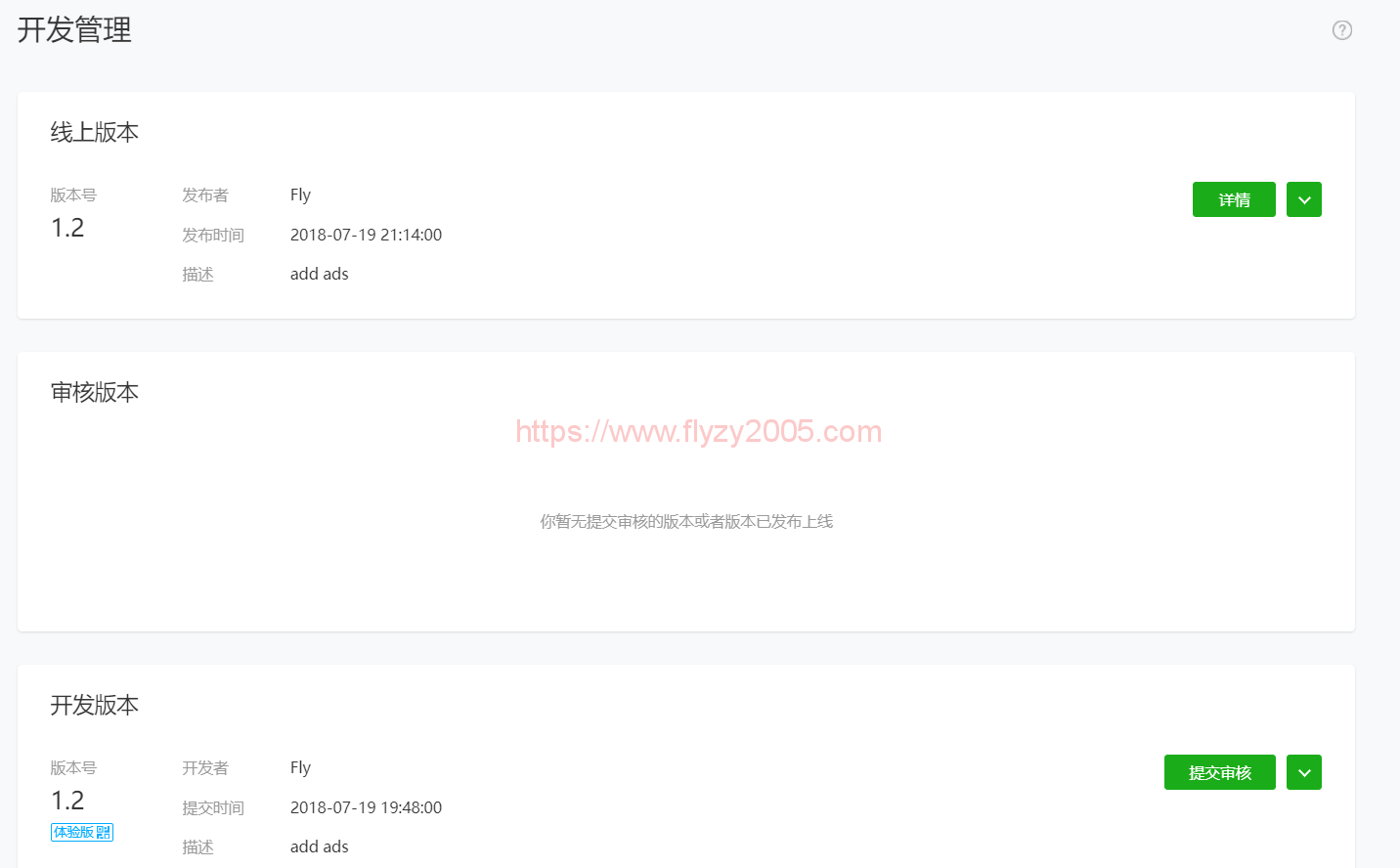
写完小程序后,想发布一个版本,首先是在开发者工具中提交上传请求(在工具栏中),之后在网页端就可以看到你的工程了,
总共分为3个类别。开发版本就是你刚才从开发者工具上传的版本,当你点击右侧的提交审核后就会将此版本推送到审核版本,待微信小程序工作人员审核完毕后,你就可以选择发布上线,这就是最后的线上版本。
至于小程序的审核时间,网上很多人说小程序需要审核很久,而且不交钱可能还各种为难你,不让你通过等等。
以我的经验来看,小程序的第一次审核时间约1-2天,之后再提交版本只需要几小时就可以审核通过了(可以看图中开发版本与线上版本的时间间隔),所以小程序审核还是比较快的。
总结
本文大体介绍了如何开发自己的第一个微信小程序,包括小程序创建、小程序界面与功能代码编写、小程序的提交与审核以及以自己的经历介绍了小程序的审核时间。整个开发过程基本都包括了,可以让大家有一个比较清楚的概念,万事开头难,但是通过这篇文章可以发现其实小程序也不难,之后的界面设计,更为复杂功能代码实现等等就需要自己去摸索了,有谷歌你自己就是百科全书。







相关文章